Admin UI
The admin UI is available at the /admin path of your running app:
http://localhost:4321/admin
The admin UI provides the following benefits:
- Allows you to access and manage your data
- Automatically generates data entry forms that can be used to create and edit database records.
- Provides visibility into which data is cached for both the in-memory and KV cache.
- Lists the table and record APIs that are automatically generated by SonicJs.
- Its also crazy fast, even when deployed to production and gives you an idea of how quick your UI can respond as a result of using SonicJs for your headless CMS/backend framework.
Admin Login
Upon launching SonicJs for the first time, you will be redirected to the administrator registration page, where you will create the first admin account. From there you will be required to login:

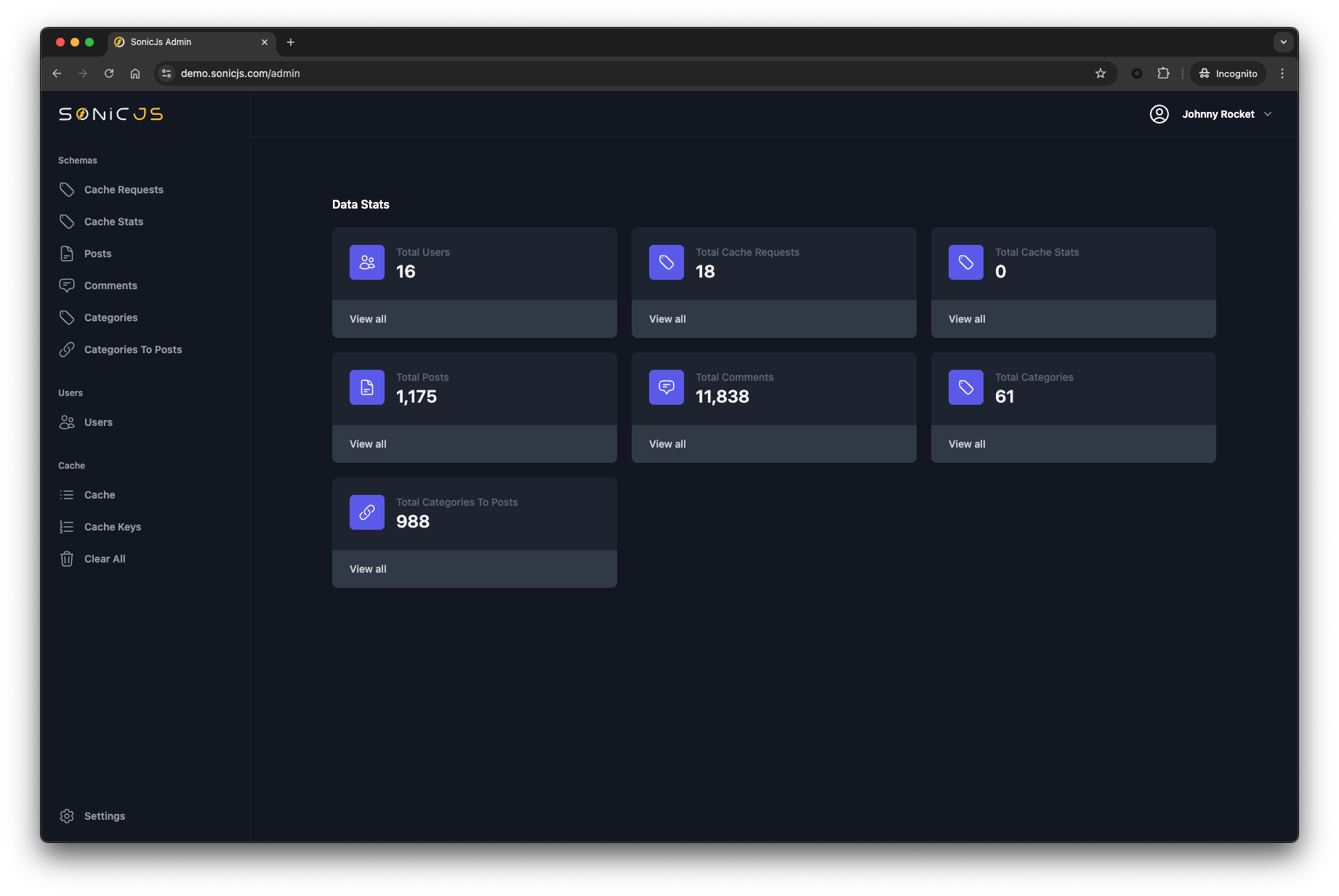
Admin Home
The admin home shows a list of your tables and records counts.

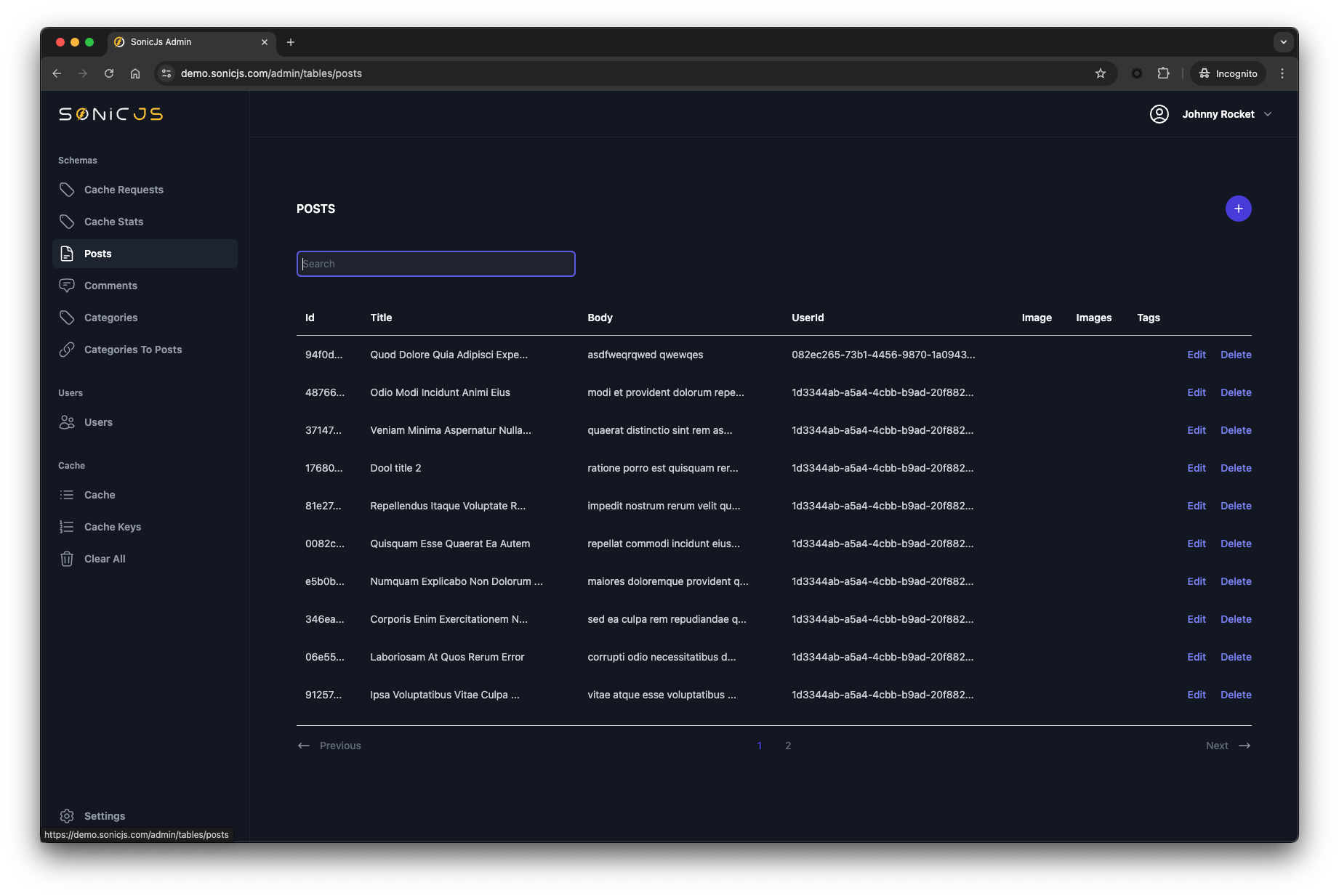
Table Listing
The Table section shows a list of records in each table included in your schema. Clicking on any table in the left nav will direct you to a grid where you can view/manage/sort/filter the records in your database.

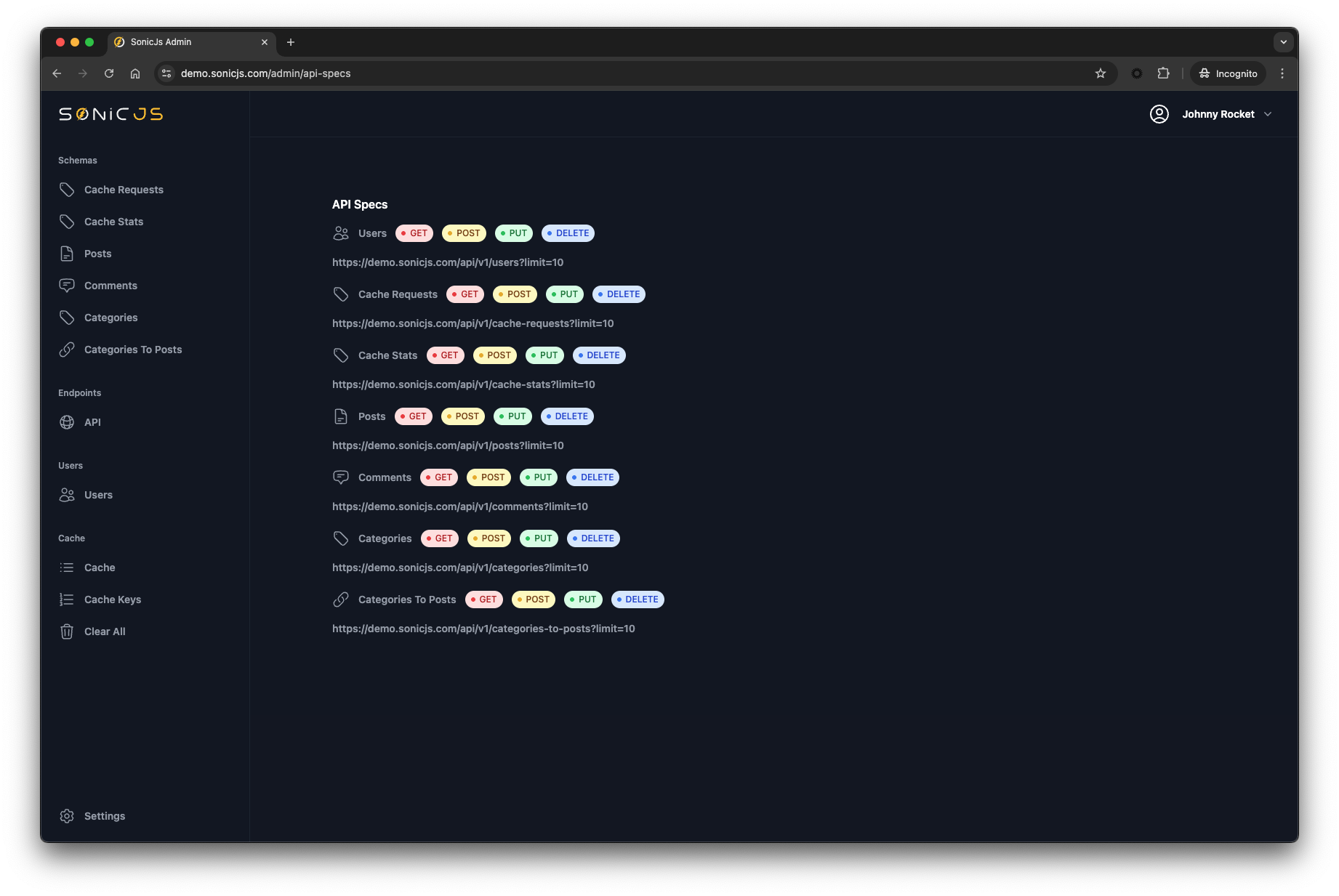
API Spec
The Table section shows a list of records in each table included in your schema. Clicking on any table in the left nav will direct you to a grid where you can view/manage/sort/filter the records in your database.

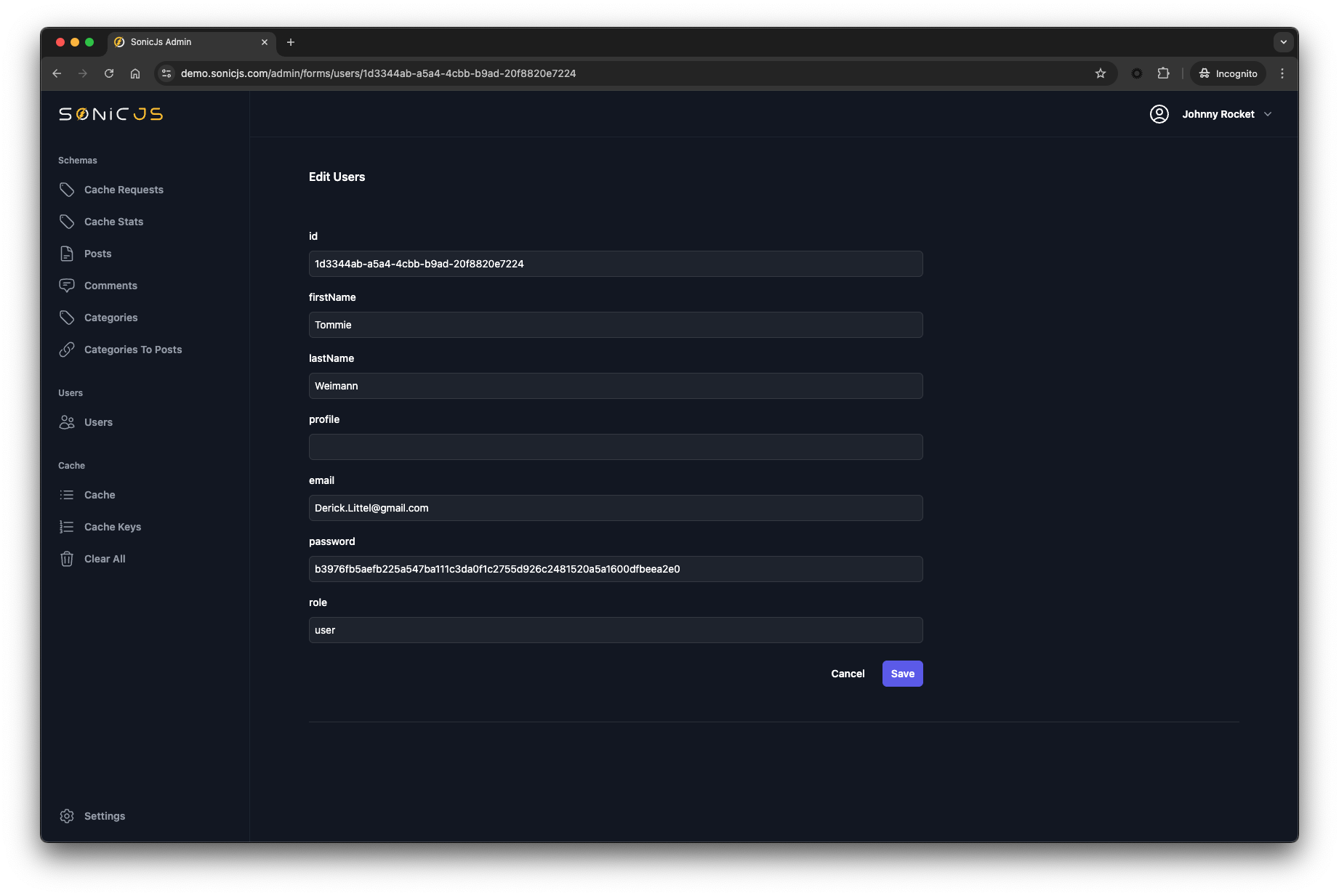
Table Record Editor
Clicking into any row/record will allow you to edit the record. The record editor is automatically generated based on your schema.

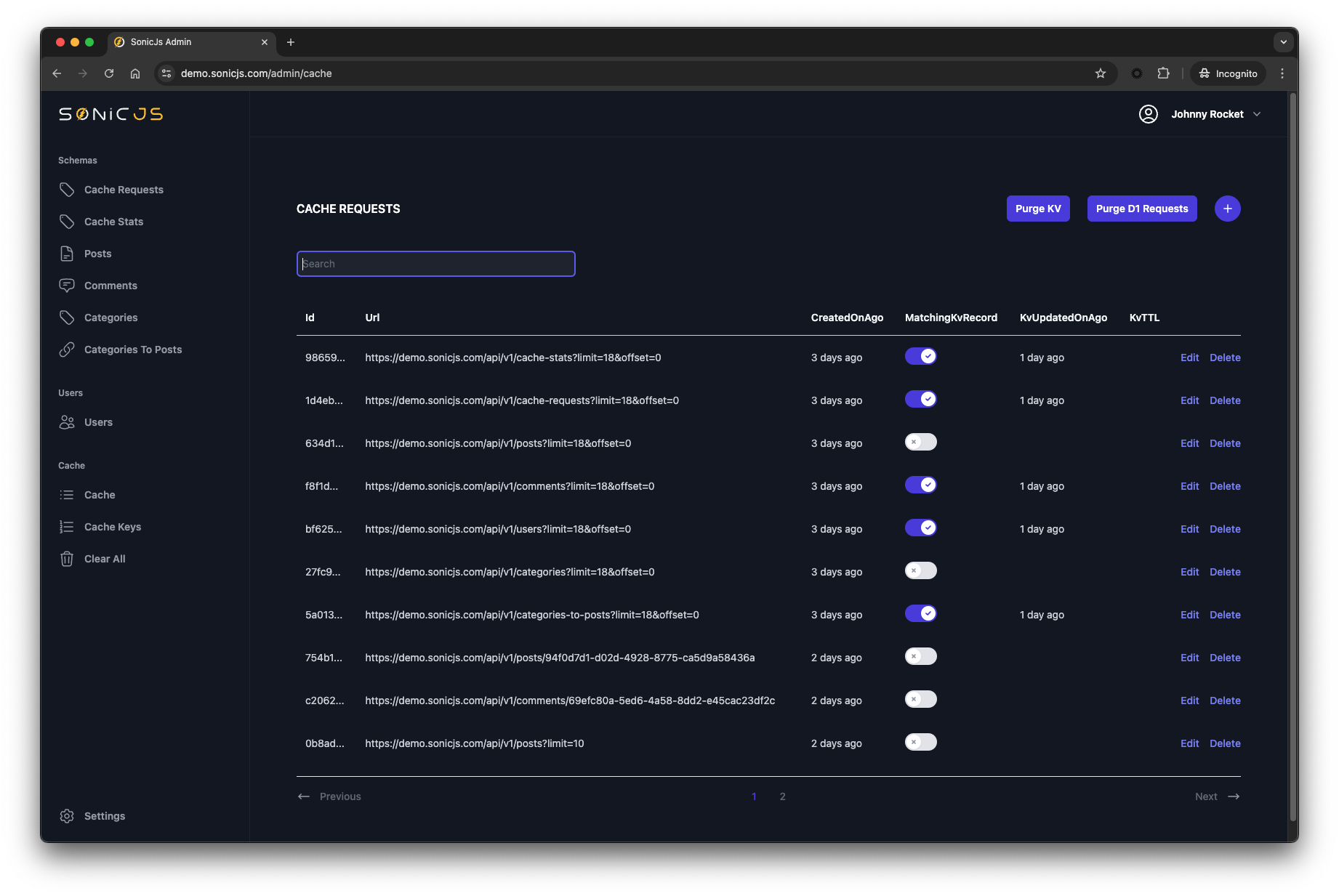
Cache Management (WIP)
The cache management section provides visibility into the state of your in-memory and KV caches. You can also clear all caches from this section.

- In-Memory - Shows a list of items in your in-memory cache.
- KV (Key-Value pair store) - Shows a list of items in your KV (Key-Value) cache.
- Clear All Caches - Clears both In-Memory and KV caches.
Left Nav
API
The admin home shows a list of auto-generated API endpoints based on your schema.
Next Steps
The automatically generated endpoints are great for prototyping and simple apps, but you will of course want to create custom endpoints in order to fullfil your specific business requirements. For this, let's move on to routing.